I love a spot of digital painting, but if truth be told, I'm not very good at it. However, I'm not keen on using Photoshop's Filters menu to 'fake' a painting as they never look particularly convincing. I first found this method in Photoshop Creative magazine years ago, and I've adapted it slightly to suit my own needs. This tutorial will demonstrate how I use nothing more than the Smudge Tool and a canvas texture to turn a photograph into a painting.
So choose your photo and let's go! I chose this photo of a rose, taken some time ago in the Alnwick Garden.
I used the split toning technique from last week to add blue tones. I've also cropped it to choose a particular point of interest.
Next, create a new layer above the background - rename it 'canvas'. Fill this with any bright colour - you'll switch it off and on so you can see which parts of the photo still need to be painted. For now, turn the layer off. Create a blank layer above this called 'painting'.
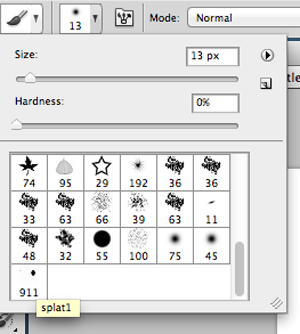
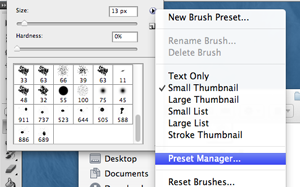
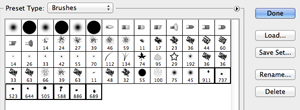
Now you need to grab the Smudge Tool. Load the Wet Media brushes that come with Photoshop, and choose one - I've gone for a brush with a wide tip. Set the strength to between 30-40%, and select the Sample All Layers box.
Click the 'painting' layer to make it active. Start 'painting' by smudging across areas of the photograph. I find it helps to follow lines, and fill in the spaces afterwards. If you smudge from dark to light areas, you'll get a nice painterly effect.
Keep going, turning the 'canvas' layer on and off to see which bits you've missed. Make sure you turn it off before smudging or the Smudge Tool will sample colour from that layer as well.
Et voila, the finished image!
There's just two more steps that I've taken. First of all, I've pasted a canvas texture over the top and set the blending mode to Multiply. I've also altered the Brightness/Contrast of this layer so the canvas shows up a bit. Then, I created a signature in Illustrator, pasted this into the image, and set the blending mode to Multiply.
If you've had a go, why not post a link to the finished piece in the comments?